【実例あり】調剤薬局ホームページ制作(店舗情報)の注意点

![]() 『調剤薬局HPの店舗情報に何を書こう?
『調剤薬局HPの店舗情報に何を書こう?
どうせなら来局に結び付くように上手に書きたいな』
こんにちは。元調剤薬局の薬剤師、今は福井県でフリーのホームページ制作をやっている@ジョウです。
先日、こんなツイートをしました。
薬局ホームページの店舗情報ですが
①写真を3枚以上
②コメント300字
③Google mapの表示
④Googleマイビジネスに店舗ページを登録
⑤上位処方元の病院名5つ表示
⑥電話番号はタップでかけられるこのようにすれば、新患が増える。
全店舗情報を1ページにまとめるだけというのはNGと考えます🤔— じょう@福井のweb制作屋さん (@awakoji) October 29, 2021
①写真を3枚以上
②コメント300字
③Google mapの表示
④Googleマイビジネスに店舗ページを登録
⑤上位処方元の病院名5つ表示
⑥電話番号はタップでかけられるこのようにすれば、新患が増える。
全店舗情報を1ページにまとめるだけというのはNGと考えます。
『いいね』をたくさんいただけたので、今回の記事では、調剤薬局ホームページの店舗情報に記載する際の注意点について詳しく説明しようと思います。
悩んでいる方は参考にしていただけると幸いです。
【実例】調剤薬局ホームページ店舗情報で注意すること
まず、サンプル薬局サイトを作成し、店舗情報ページを作ったので参考にしてください。
【サンプル薬局-すこやか店-】
これを踏まえ、店舗情報を記載するときに注意する点は、以下になります。
- トップ画像で外観写真
- 店舗名はh1で囲む
- 店舗コメントは300字ほど
- 代表的な処方元の病院名
- 店舗写真は動線を考える
- 電話はタップでかけられる
- LINE受付を表示する
- 営業時間はわかりやすく
- Google mapを表示させる
- 店舗の特徴をアイコンで表示
- 薬剤師募集のリンクボタン
- Googleマイビジネスに登録
それぞれ説明していきます。
トップ画像で外観写真

ページのトップには、一番見せたいものを見せたほうがいいです。
僕のおすすめは、店舗の外観写真ですね。
写真を見せることで、はじめて店舗に訪れる患者さんが薬局を見つけやすくなります。
でも、『もともと店舗を見つけやすい』、『外観がよくない』といった場合は、最初に地図の表示をしておくのもありだと思います。店舗情報ページに訪れる人は、高い確率で薬局の場所を知りたがっているからです。
店舗名はh1で囲む
店舗情報ページに店舗名を書くのは当然なのですが、注意してほしいのは、店舗名をしっかりh1タグで囲むことです。
|
1 |
<h1>すこやか店</h1> |
h1タグというのは、HTMLのことで、そのページで一番重要な見出しのことを言います。そのページのタイトルは、その店舗名になるのでh1で囲みます。
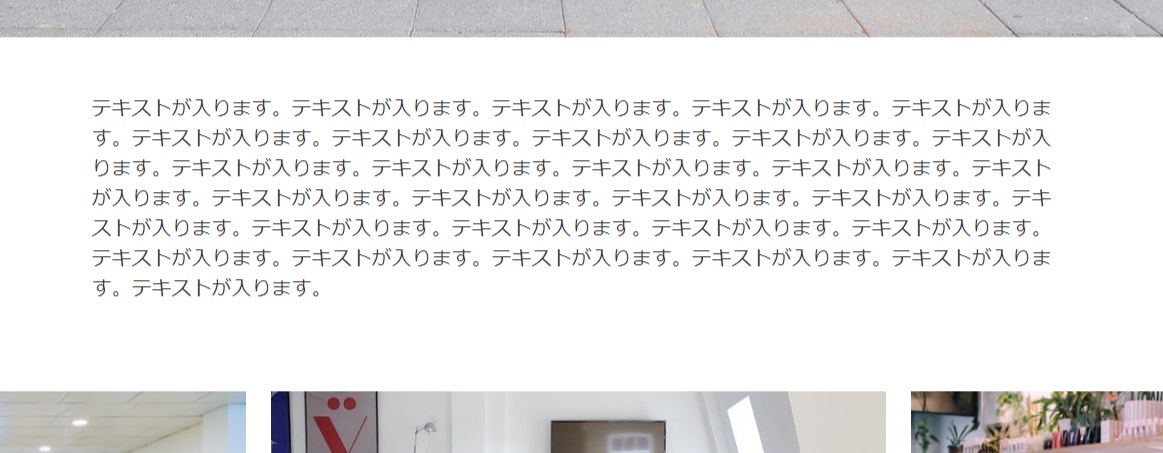
店舗コメントは300字ほど

その薬局の特徴が全く書かれていないホームページがあります。でも書かれていないと、冷たい印象を与えませんか?
なので、300字くらいで簡単な薬局の特徴を記載しておくと丁寧です。
文章をしっかりかくことで、SEOだけじゃなく、MEOにも効果がでるのでGoogle mapで上位に表示されやすくなります。
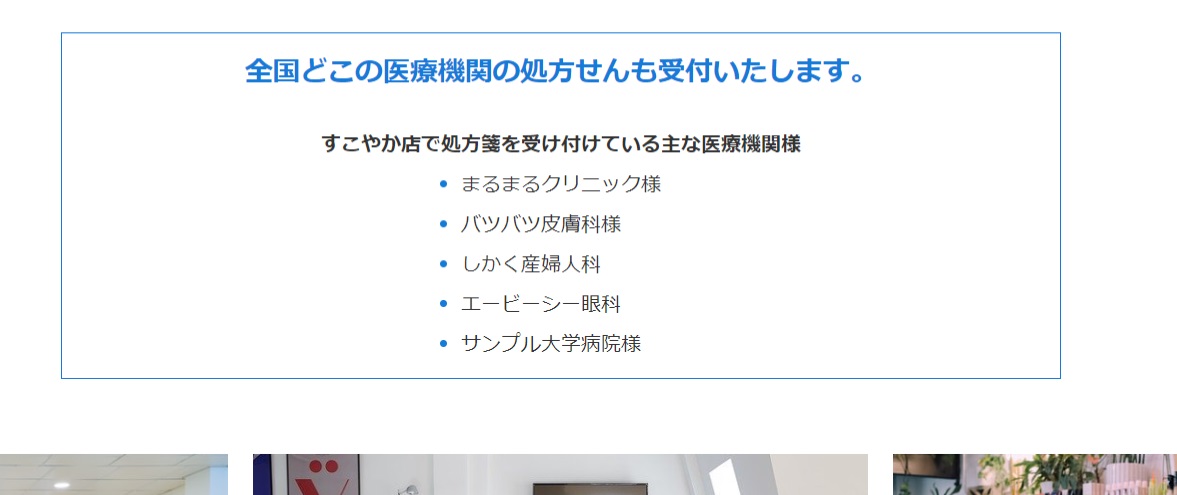
代表的な処方元の病院名

ドラッグストアの看板で見かけることがありますが、Web上でこれをやっているサイトをあまり見ないですね。
薬剤師からの立場からすれば、処方箋はどこの薬局でも受付ができるのは当たり前。でも患者さんの場合、『処方箋は病院前の薬局でしか受け付けてくれない』と思っている人もいます。
なので、全国どこの医療機関の処方箋でも受付が可能であることや、主に受け付けている病院名を5つくらい書いておくと、患者さんの心理的な負担が減ります。
店舗写真は動線を考える

外観だけじゃなく、薬局内の様子を写真で表示させておくことで、初めての患者さんが中で受けるサービスをイメージしやすくなり、来局につながります。
- 受付
- 待合
- 投薬台
こんな感じで、患者さんの動線を考えて写真を載せると良いですね。
電話はタップでかけられる

電話番号をタップしたら電話をかけられるようにしておくべきですね。もしスマホでページを見ている場合、この実装がないと電話するのはかなり面倒です。
新患が他の薬局に行ってしまうことも起こりえるので、きちんと実装しておきましょう。書き方は下の通り。
|
1 2 |
【HTML】 <a href="tel:000-1234-5678">000-1234-5678</a> |
|
1 2 3 4 5 6 |
【CSS】 @media(min-width: 768px){ a[href^="tel:"]{ pointer-events: none; } } |
LINE受付を表示する

電話がかけやすいと、薬局スタッフの負担が増加してしまいます。
この点を考慮して、LINE受付を導入するといいです。サンプル薬局では、電話表示とLINE受付の両方を表示しています。
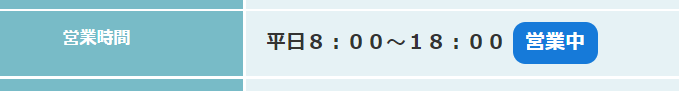
営業時間はわかりやすく

営業時間に関しては、高齢者が見ることも考えて大きくわかりやすく表示しておきましょう。
自動で営業中か、営業時間外なのか表示させるWordPressプラグイン『Business Hours Indicator』を使ってもいいかもです。設定が面倒ですが・・・
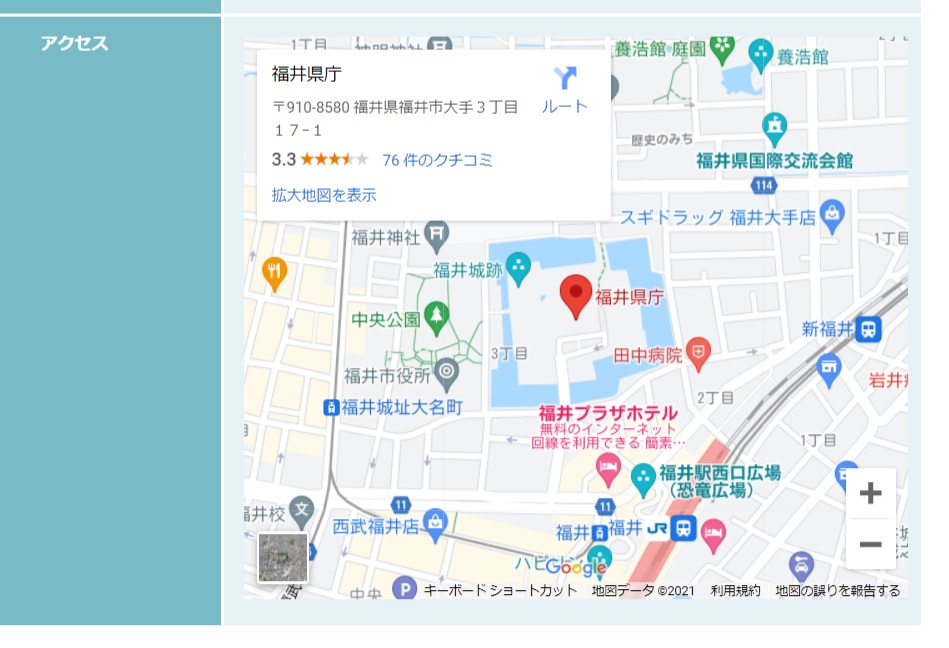
Google mapを表示させる
 たまに『地図はコチラ』とだけ表示させていたり、地図が小さいサイトを見かけます。
たまに『地図はコチラ』とだけ表示させていたり、地図が小さいサイトを見かけます。
店舗情報ページに訪れた人に負担をかけないように、Google mapの地図を大きめに表示させておきましょう。
店舗の特徴をアイコンで表示
![]() 店舗の代表な特徴は、文章ではなくアイコンを使った方がわかりやすいです。
店舗の代表な特徴は、文章ではなくアイコンを使った方がわかりやすいです。
薬剤師募集のリンクボタン

転職サイトを使わなくても人材を確保できるように採用ページを用意し、そこへのリンクを作っておきましょう。
店舗情報ページをGoogleマイビジネスに登録
ページが完成したら、Googleマイビジネスに登録しましょう。
登録するときに注意してほしいのが、TOPページのURLではなく、店舗ページのURLを入力すること。Google mapでホームページを見る人のほとんどは、店舗の情報を一番に見たいからです。
まとめ
以上、調剤薬局ホームページで店舗情報に記載すべきことをまとめてみました。
超重要事項は『患者さんのことを考えましょう』ということ。
- 〇〇病院で処方箋をもらった
- 50代女性
- 自宅近くの薬局をネットで探し
- あなたのホームページを訪れた
- 薬局で薬をもらうのは初めて
こういった感じで具体的に想像すると、よいホームページができるのではないでしょうか。
以上です。
ホームページ運営のご相談を
承っております。
お気軽にお問い合わせください。
